Knoxville Website Design & Development Agency
Custom-crafted, high-performance websites designed to captivate, convert, and scale with your business.
We craft high-performance, design-forward websites that do more than look good. They drive results. Our custom builds are engineered to meet your goals, powered by data, and guided by a process proven to deliver modern digital experiences that scale. Pair with our SEO services and digital marketing for maximum impact.
- 16mmonthly visits
- 3.4basset loads
- 100kmonthly conversions
- 300+happy clients
Our Process
Discovery
We don't just gather requirements. We get curious. Our discovery phase is about understanding what's behind the request for a new site. Why now? What's broken? What needs to grow? We evaluate your current site (if one exists), traffic behaviors, competitive landscape, and internal workflows. We identify constraints, opportunities, and define success metrics. We dig into brand identity, user expectations, and business goals so that every decision made downstream is purposeful. This isn't a PDF brief. It's a collaborative deep-dive designed to align stakeholders and uncover smarter solutions.
Design
Design at Make Me Modern is more than aesthetics. It's strategic visual communication. Our process begins with a designer-led kickoff call, where your answers shape the structure, tone, and priorities of the site. We don't stop until we have directional clarity. Then comes exploration: mood boards, wireframes, and high-fidelity mockups in Figma. Every component, from header hierarchy to mobile nav, is designed for clarity, impact, and conversion. We test patterns, iterate quickly, and present you with intentional options. The result? A design that feels elevated, intuitive, and entirely yours.
Development
Our development process bridges design precision with technical excellence. We select the right stack for your needs, most often WordPress for its flexibility and ease of use, but we've also deployed sites using React, NextJS, Django, and more. We prioritize performance, SEO, accessibility, and modularity. Our QA process is meticulous: your site will work everywhere, load fast, and scale easily. We also install tools like MarkupMode, allowing your team to request content edits directly from the live site post-launch. Your site isn't just built. It's engineered.
Revisions
Our revision process is built for efficiency and empowerment. You'll have 10 days to request changes via Figma and, once live, through our own MarkupMode interface. We treat this phase as the final layer of polish, with no detail too small. We train your team, deliver documentation, and remain on standby for further optimization. Your new site won't just look better. It'll work harder. And you'll have full control moving forward.
What's Included
User Experience (UX)
UX isn't a buzzword. It's the north star. Every click, swipe, and scroll is crafted to move users through your content effortlessly. We design intuitive paths and clear structures, ensuring users feel in control from homepage to CTA.
SEO
Technical SEO is built in from the ground up. Clean code, proper heading structure, metadata, and strategic content planning ensure your site is ready to rank. We don't guarantee #1, but we build like we expect it.
Performance & Speed
Speed is a conversion factor. We optimize every asset and interaction to make your site load fast, feel fluid, and function perfectly on every device. No bloated code, no unnecessary plugins. Just precision.
Accessibility (ADA)
Inclusivity matters. Your site will meet ADA compliance standards, ensuring usability for visitors of all abilities. This isn't optional. It's foundational to modern design.
Standards Compliance (W3C)
We code to W3C standards to ensure longevity, consistency, and interoperability. That means fewer bugs, better SEO, and smoother future updates.
Local SEO Optimization
If location matters, we optimize accordingly. Structured data, localized content, and platform integrations help your business stand out in local search results.
Lead Capture & Conversion
We don't just capture leads. We engineer the funnel. From flexible Zapier integrations to custom forms, your website becomes a seamless entry point into your sales or marketing workflows.
Analytics & Tracking
Data is only helpful if it's accurate and actionable. We install advanced tracking setups (Google Analytics, Tag Manager, event tracking) so you know exactly how your site is performing.
Responsive Design
Mobile, tablet, desktop: your site adapts perfectly. We test across devices and screen sizes, ensuring your message lands beautifully no matter where it's seen.
Security
We build on secure foundations with SSL, firewalls, bot protection, and regular updates. Your website stays protected, and your users stay confident.
CMS Access & Admin Tools
You'll have full administrative control, no gatekeeping. We build custom dashboards where needed and train your team to manage content with confidence.
Integrations & Extendability
Need your site to talk to Salesforce, Mailchimp, HubSpot, or something custom? We integrate platforms intelligently, laying the foundation for growth.
Maintenance & Support
We offer optional ongoing support plans to keep your site updated, secure, and performing at its best. Think of us as your on-call web team. Pair with our managed hosting for a complete solution.
Future-Readiness
Our sites aren't just built for today. They're ready for whatever's next. Modular code, scalable infrastructure, and design systems that evolve as your brand grows.
Frequently Asked Questions
Web Design FAQs
Common questions about our website design and development services.
View All FAQsOur Work
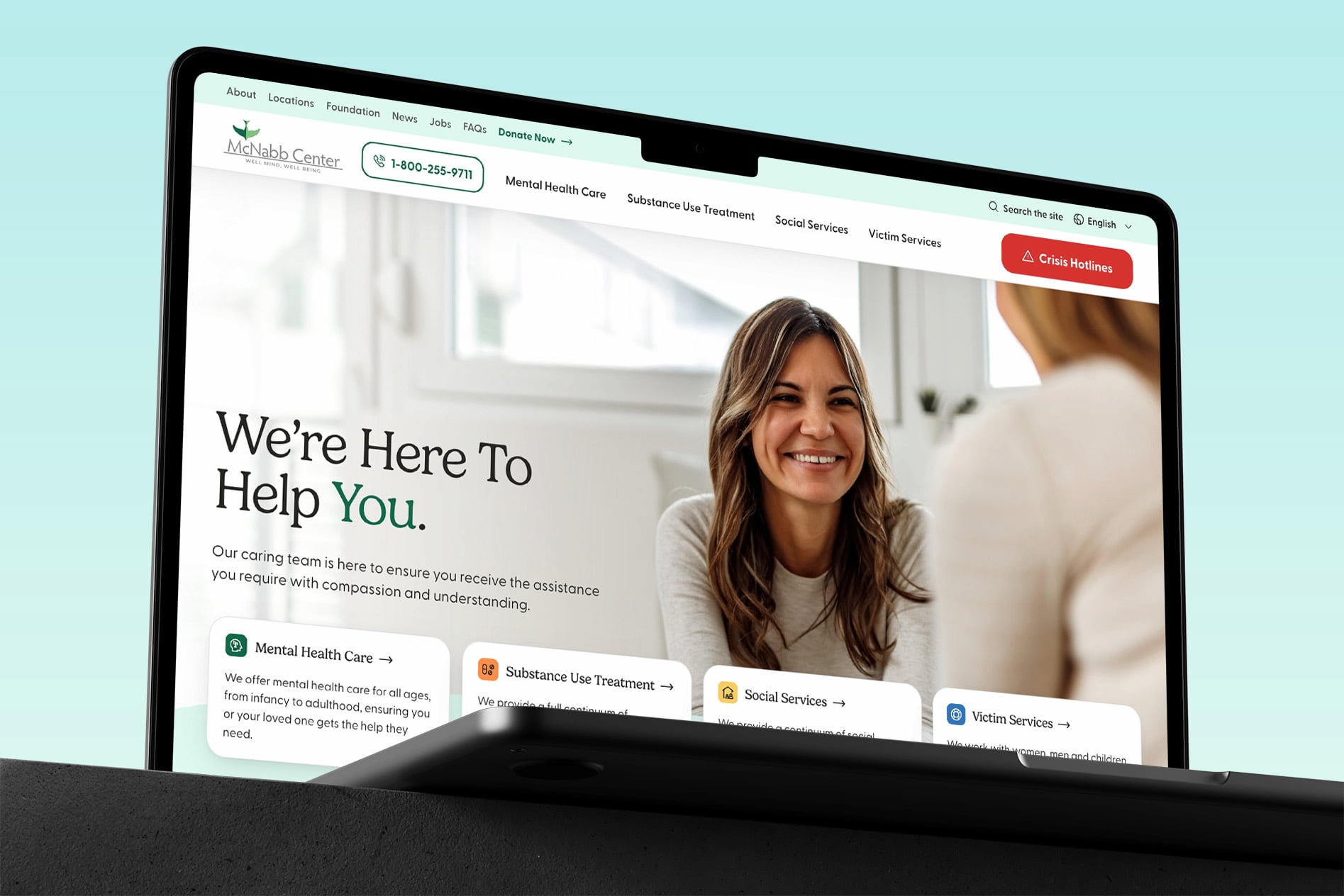
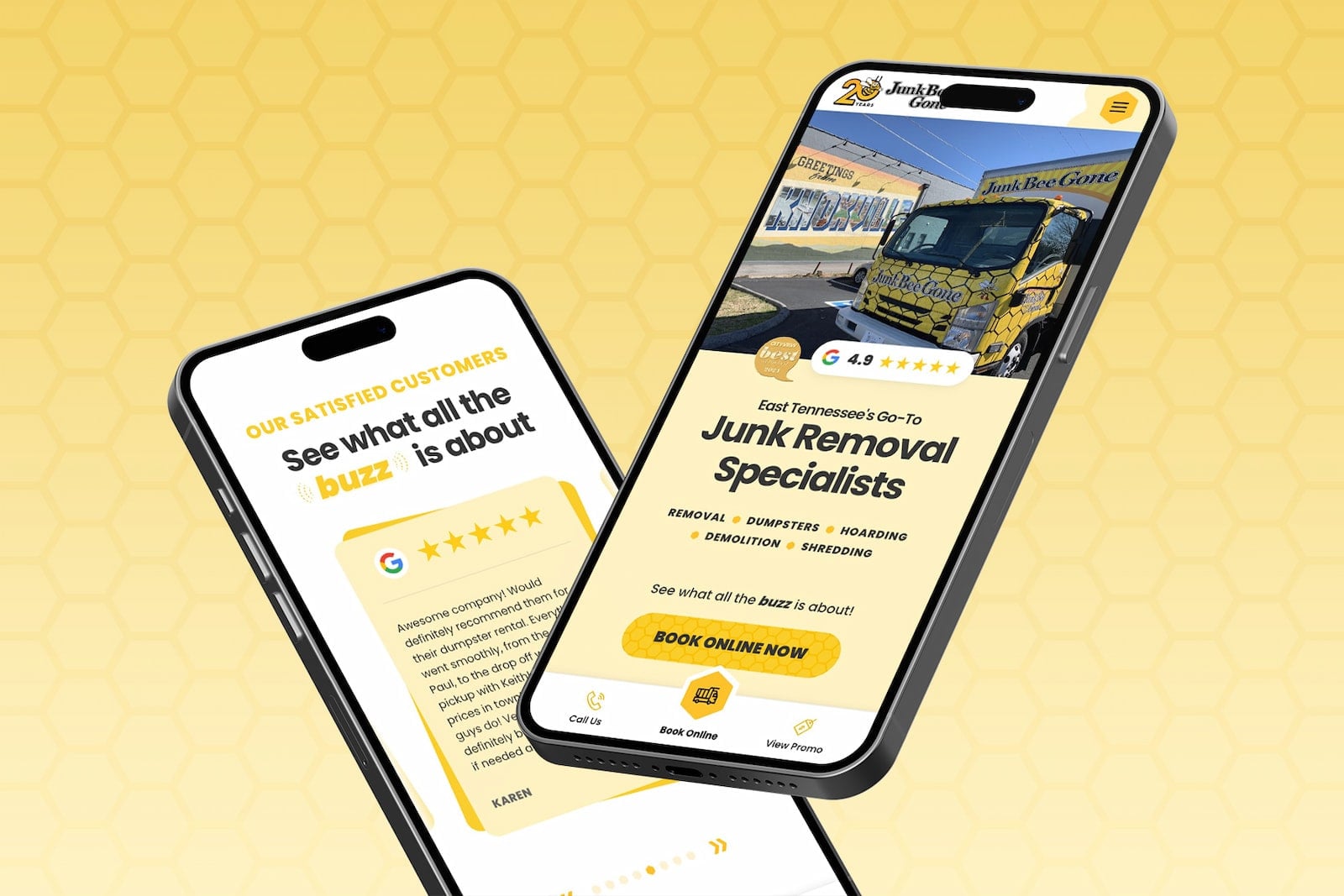
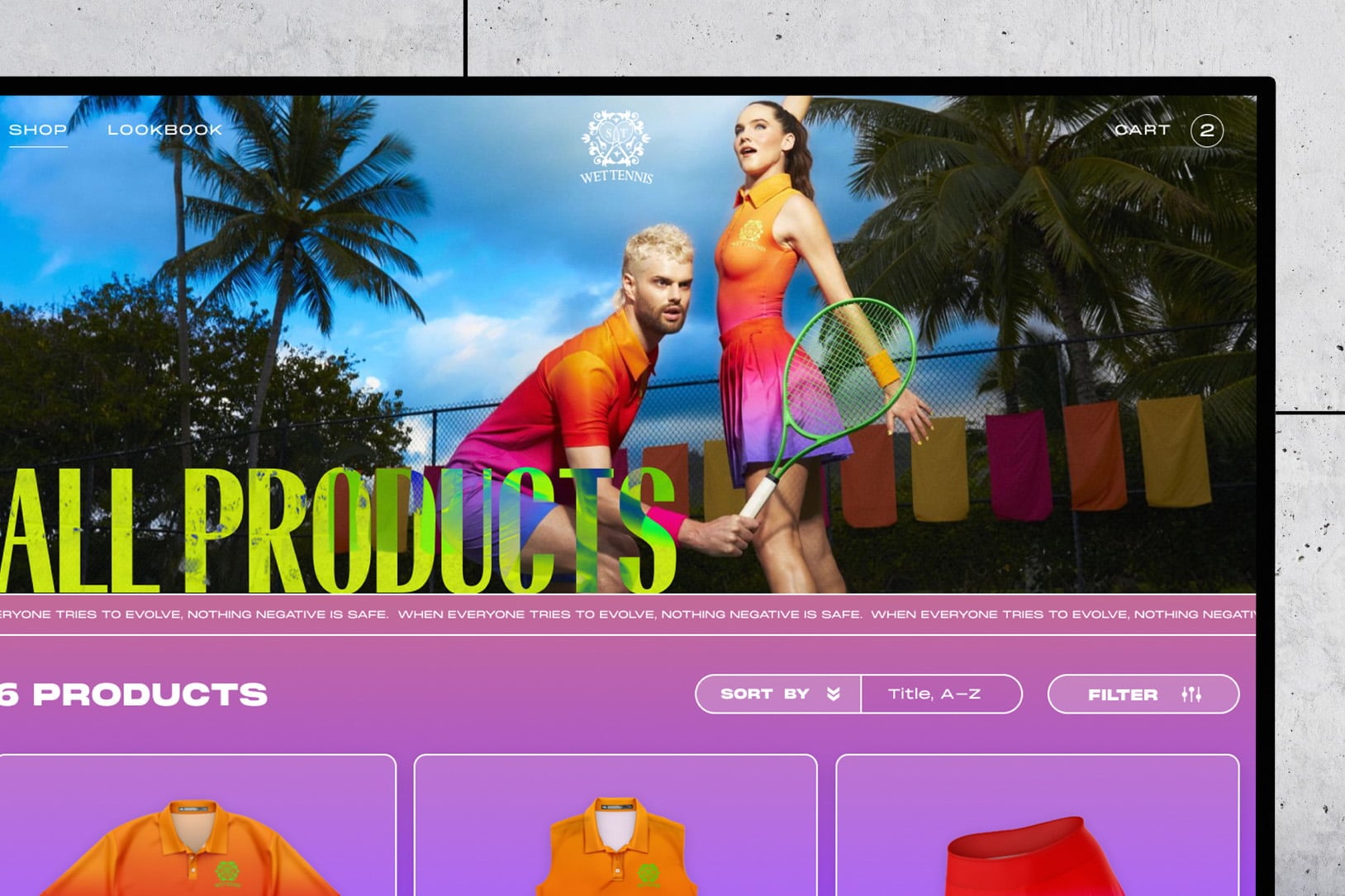
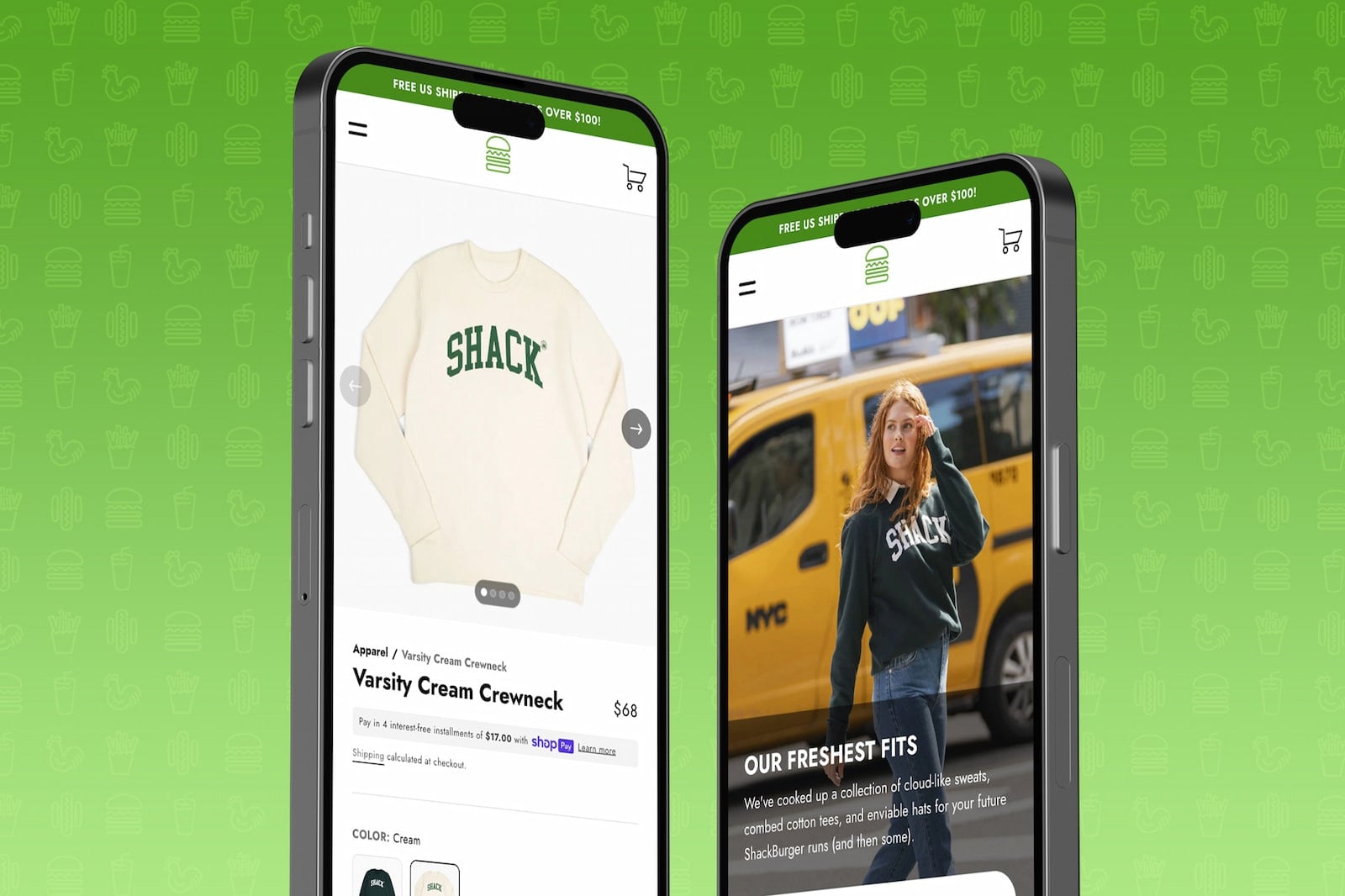
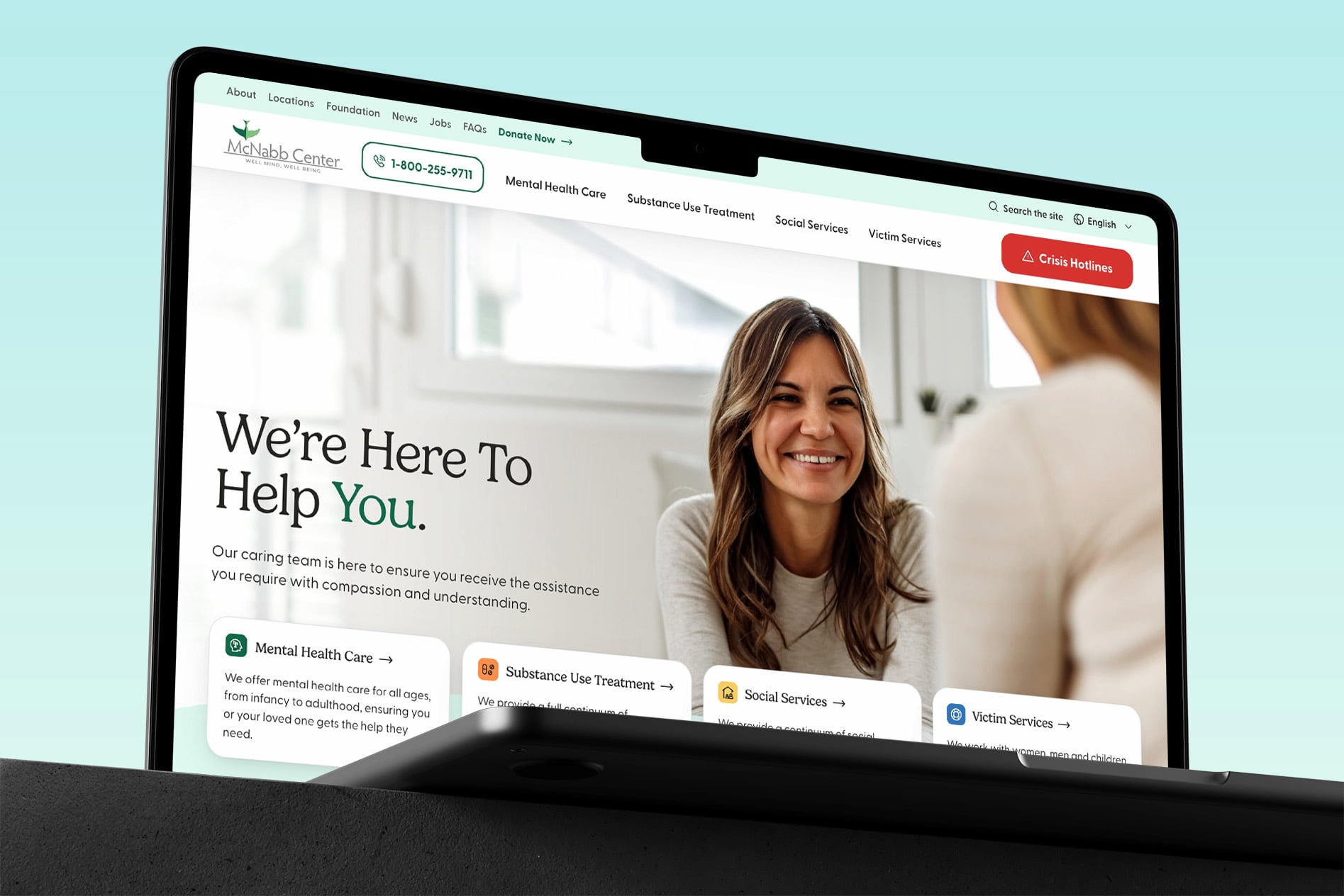
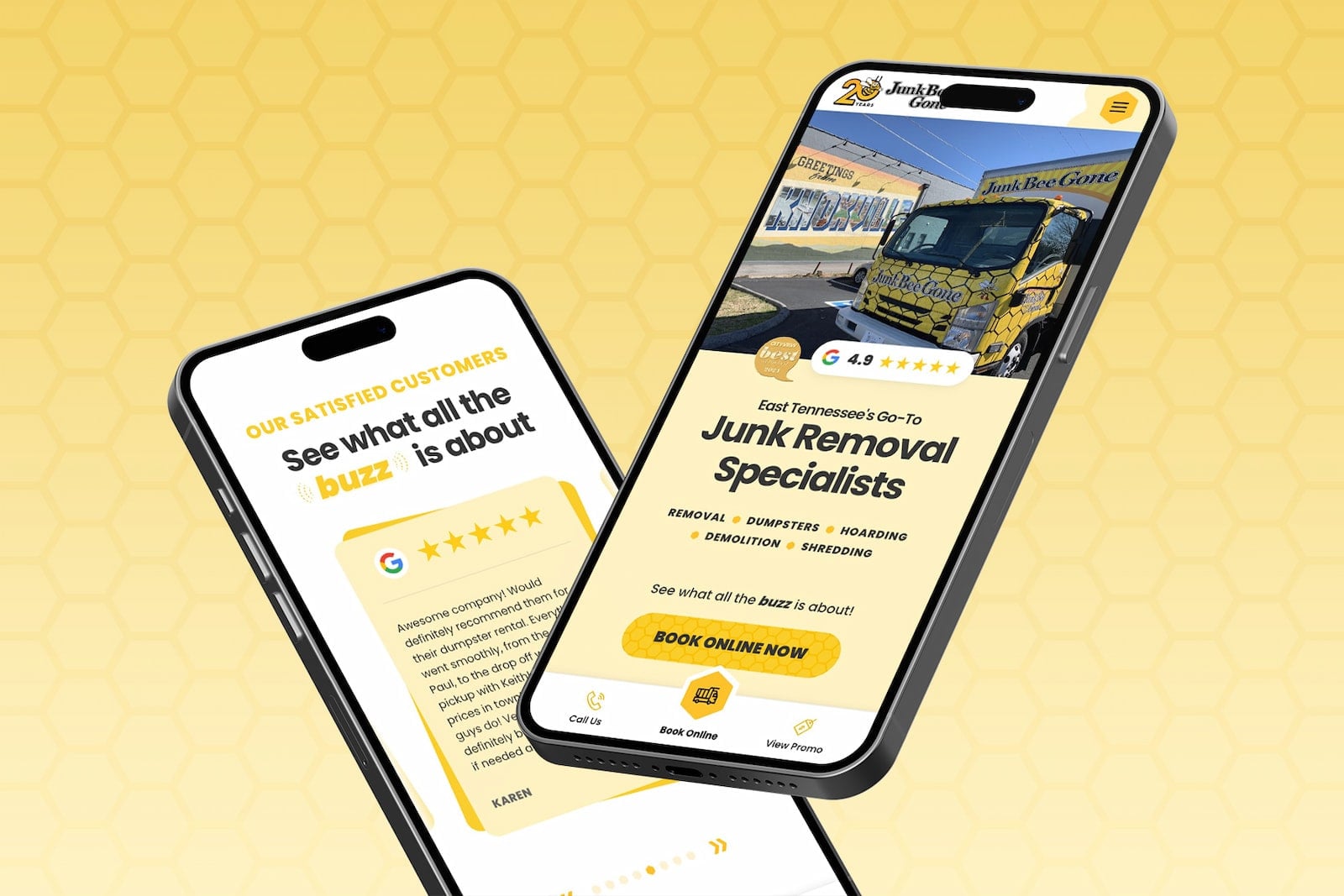
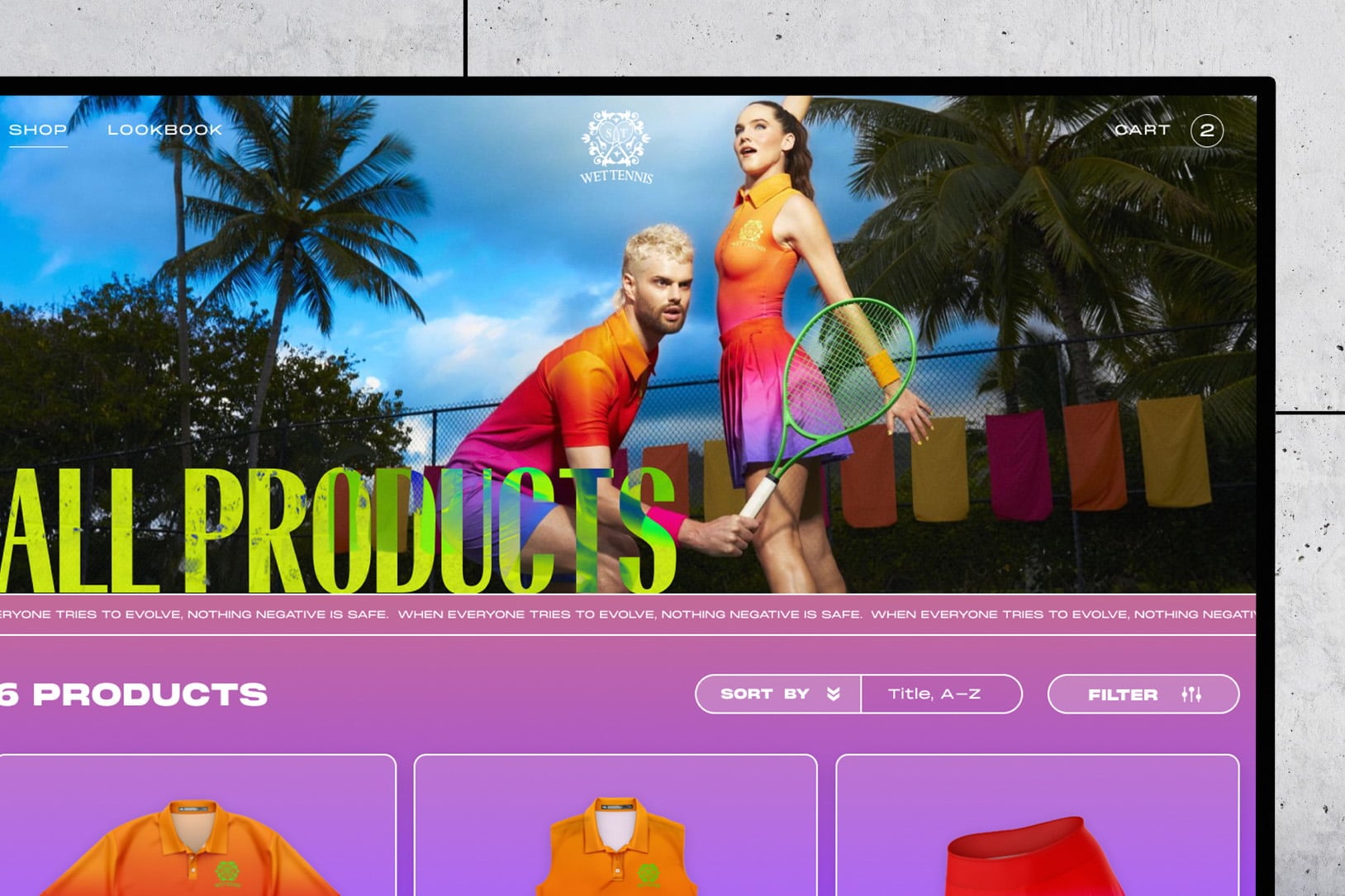
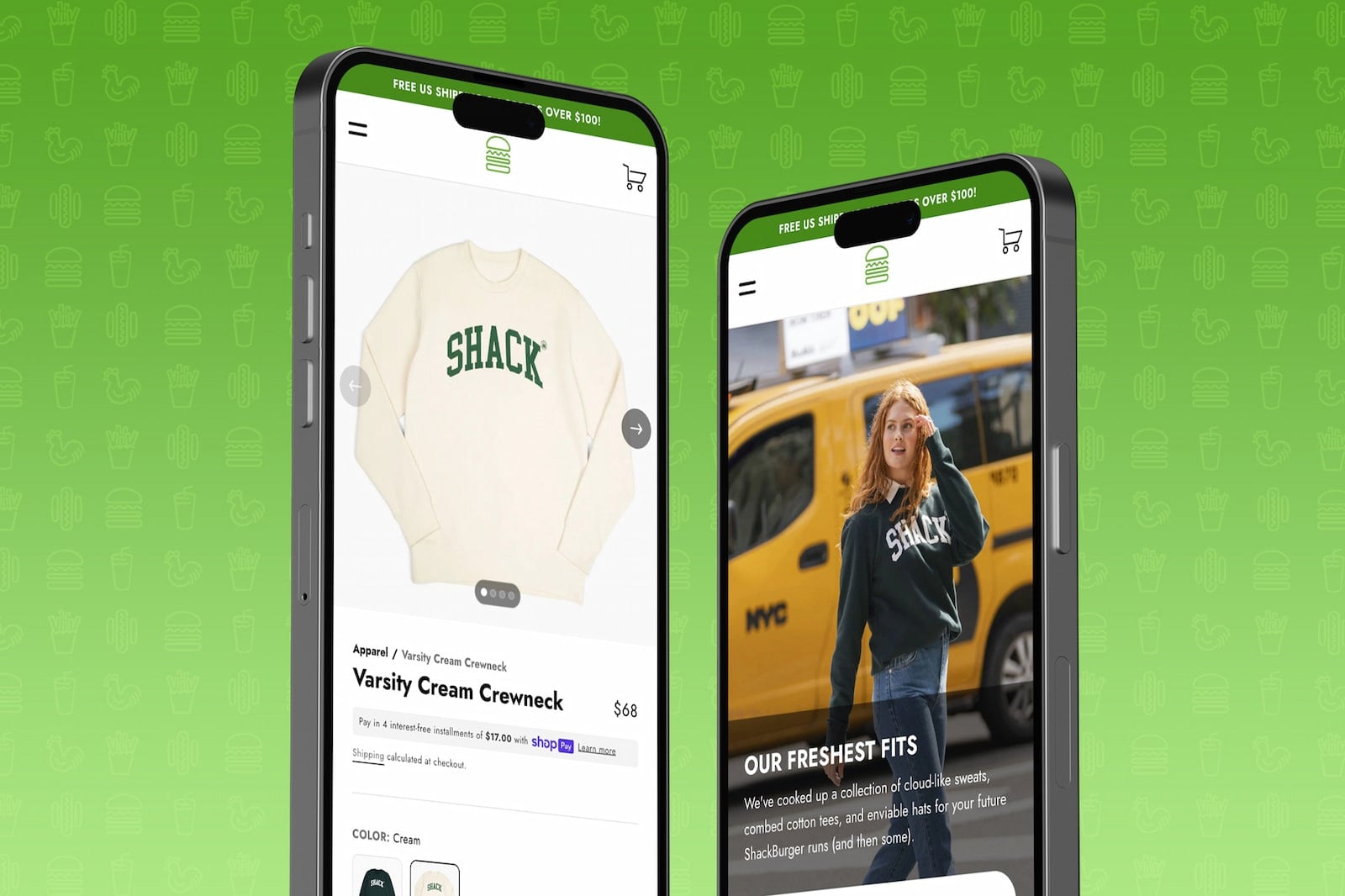
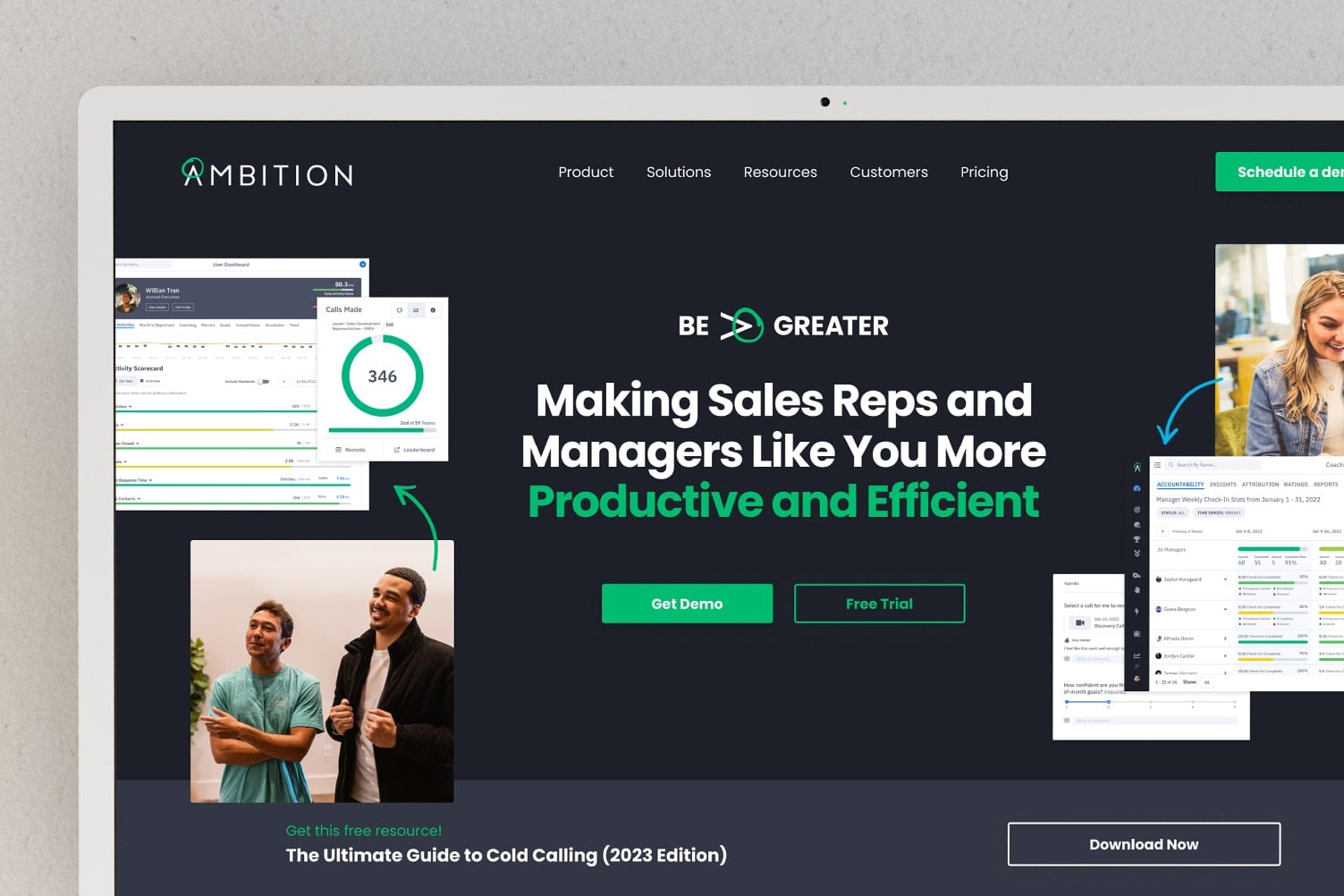
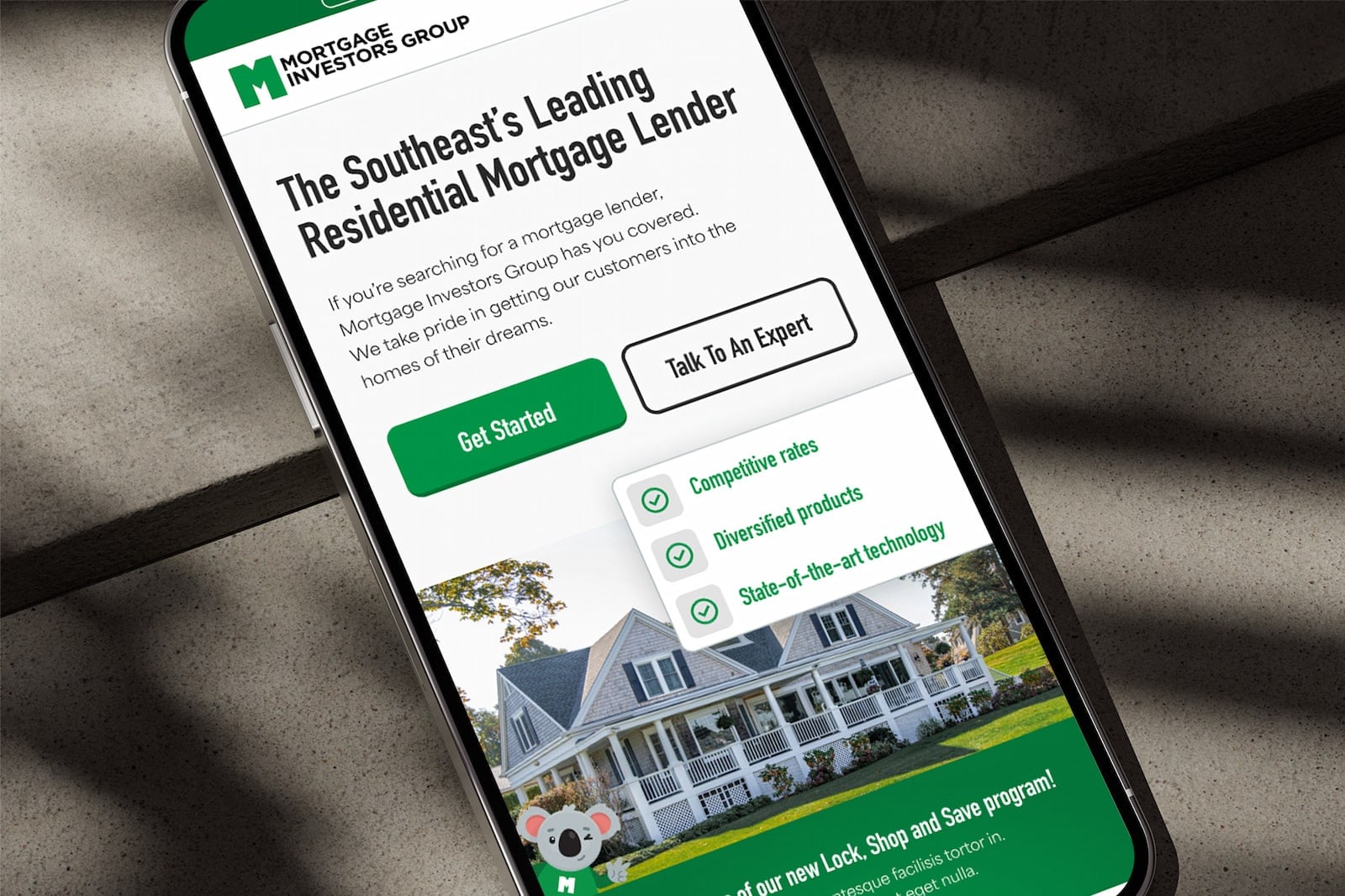
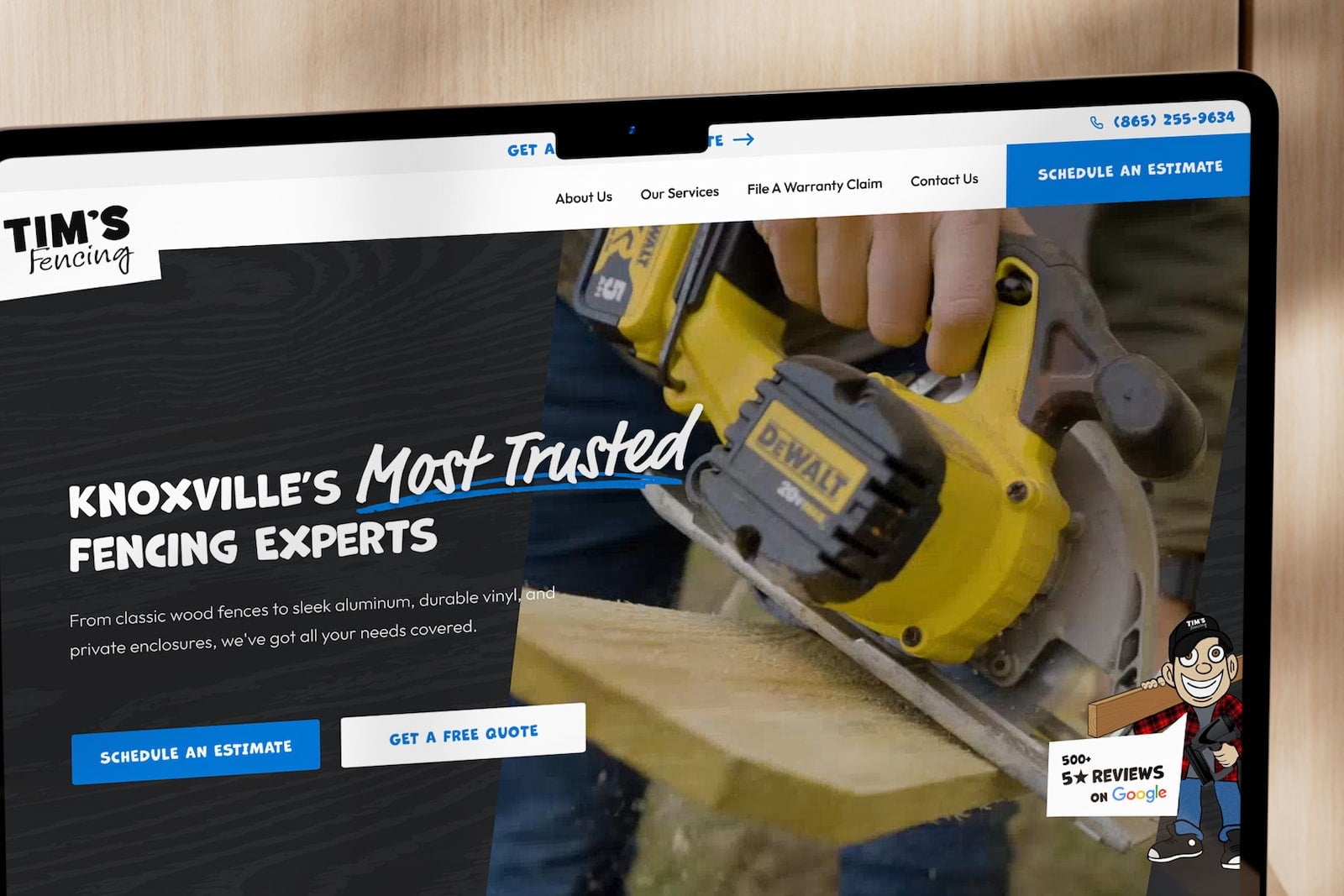
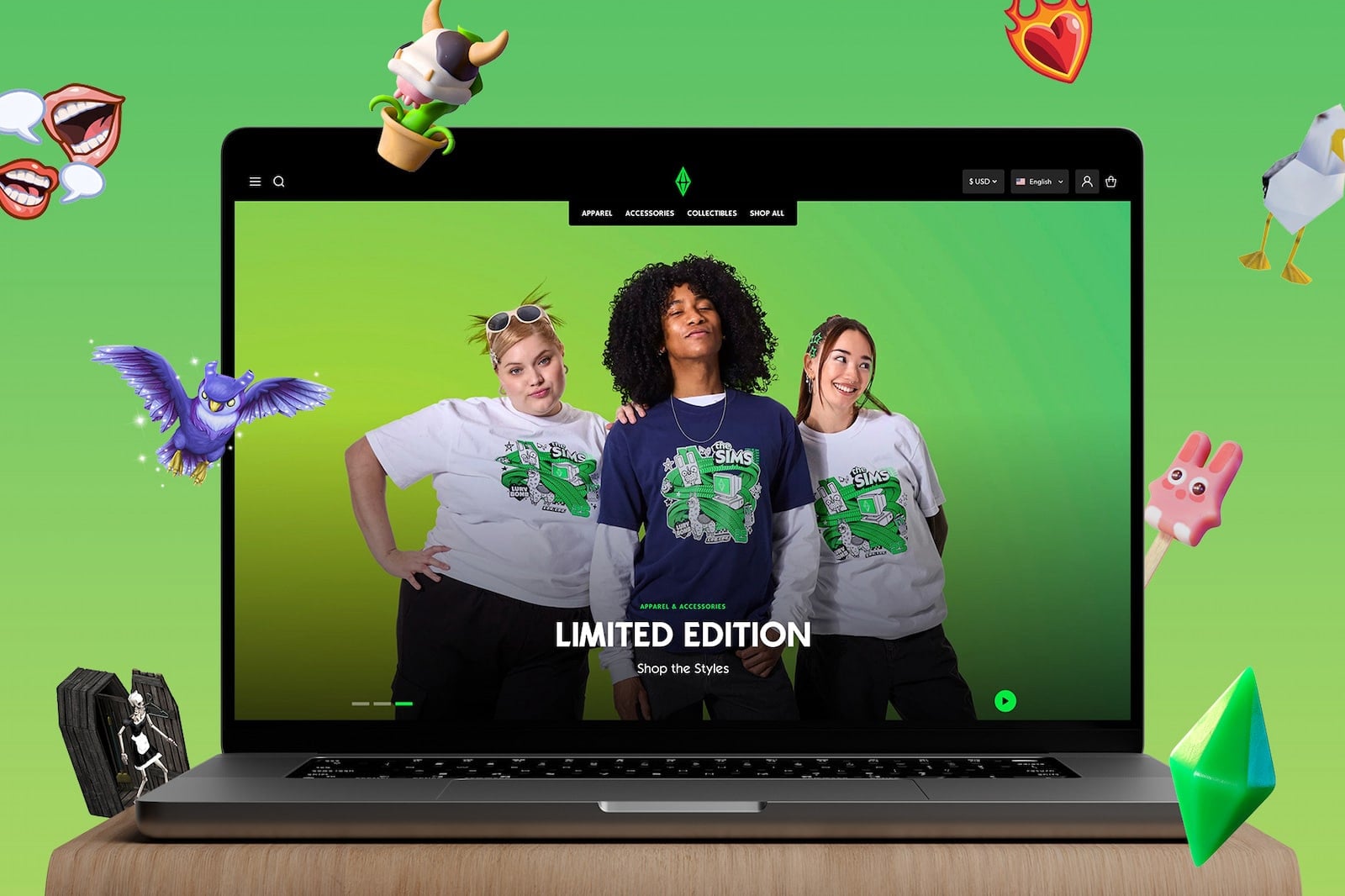
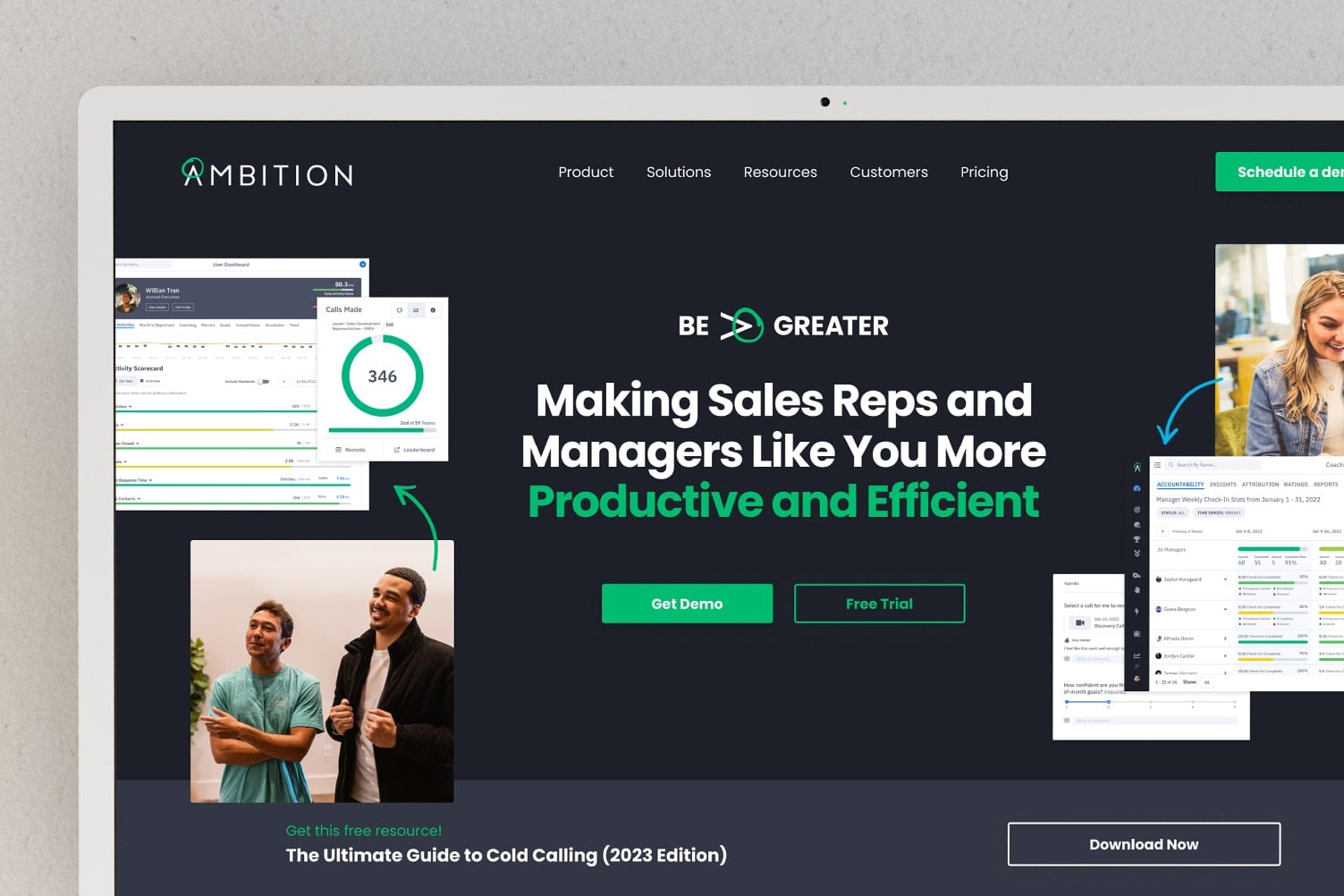
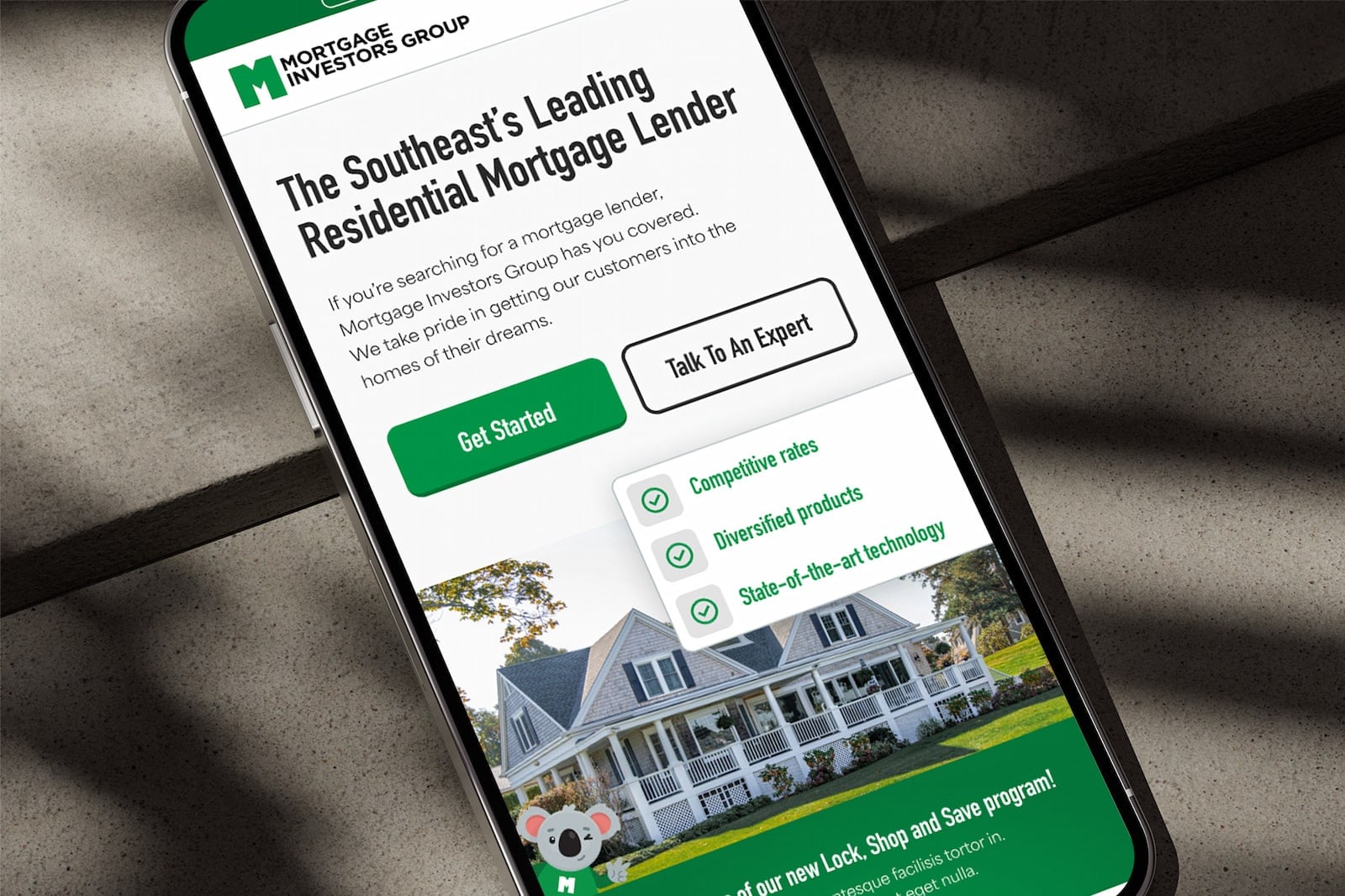
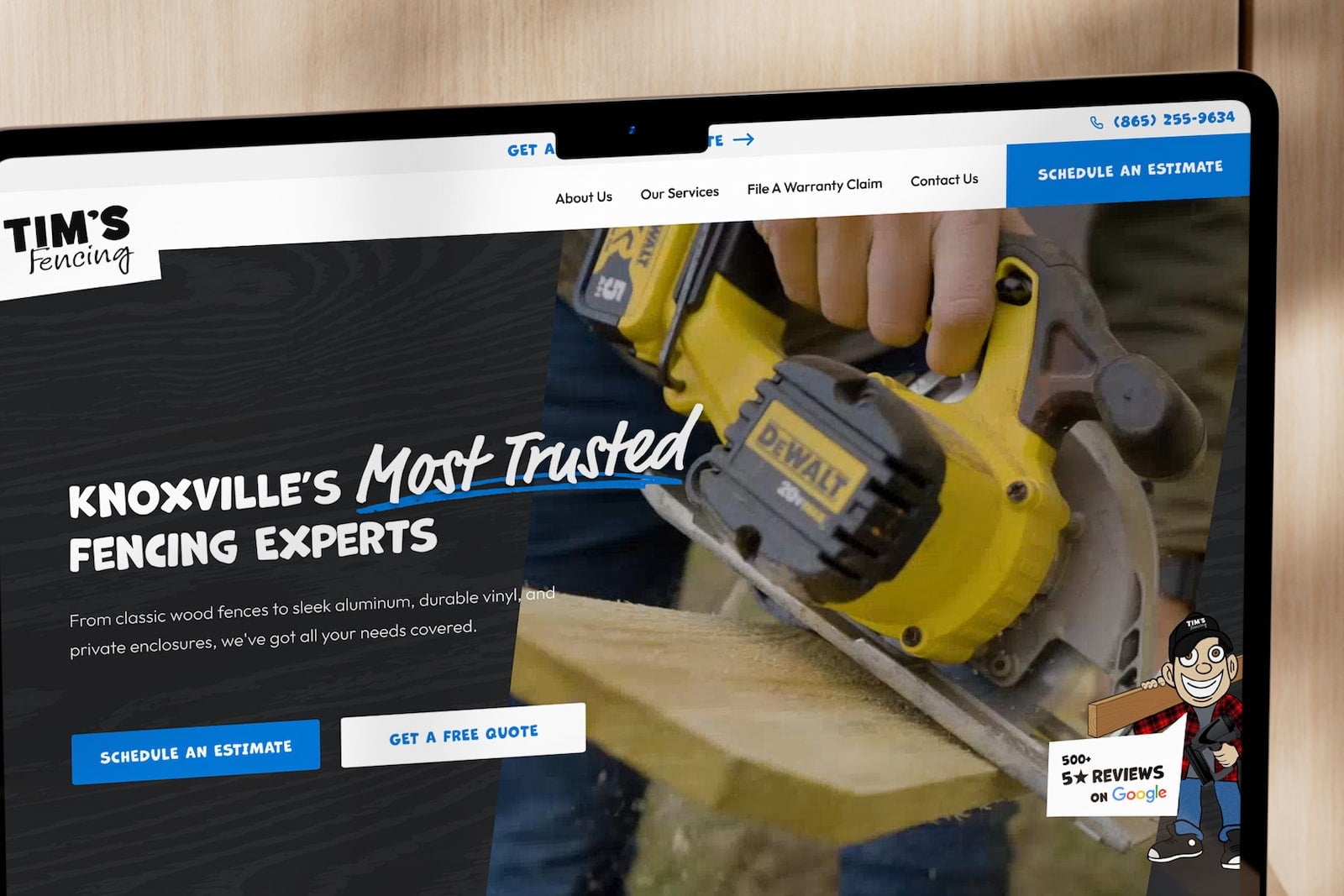
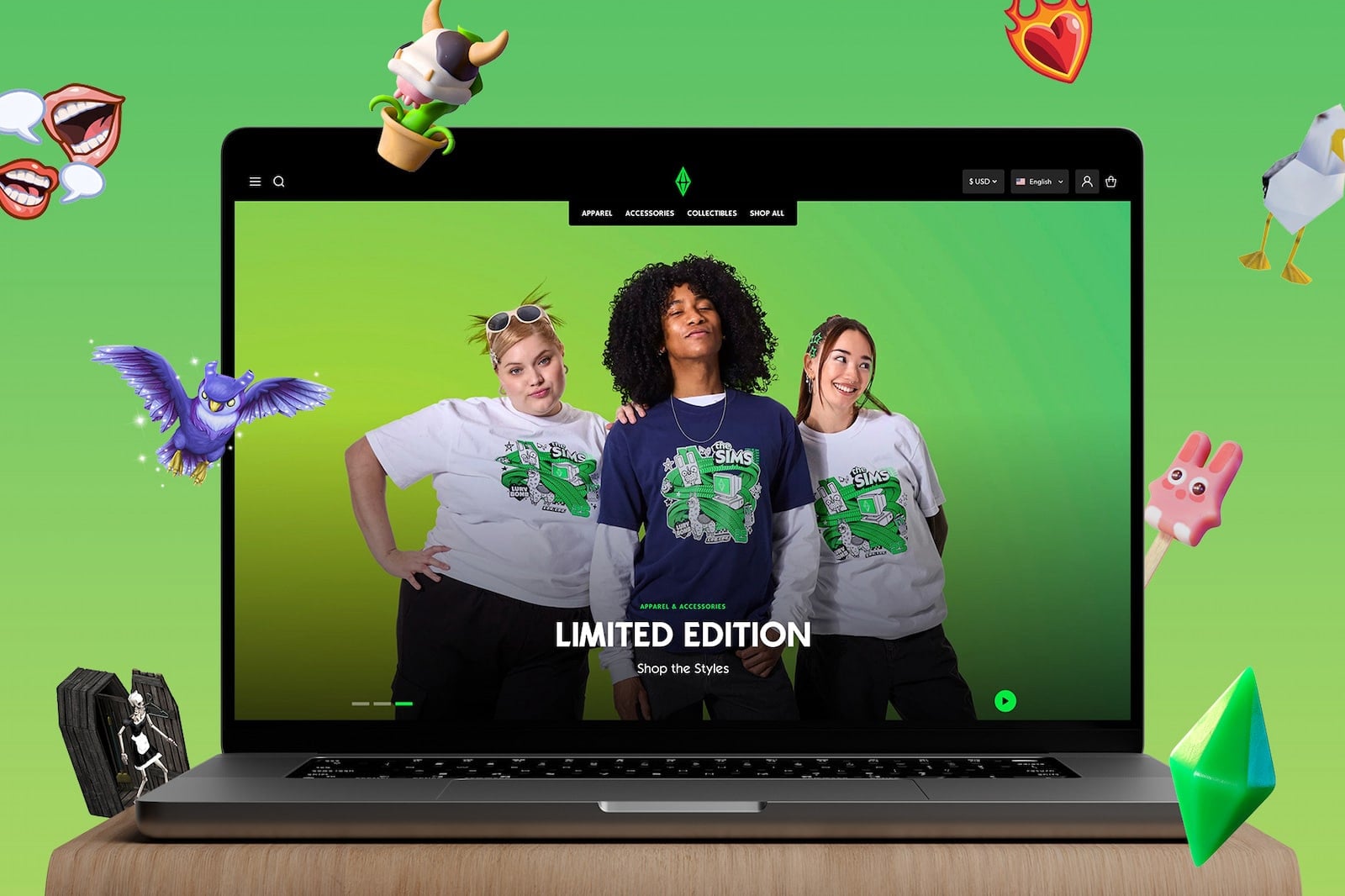
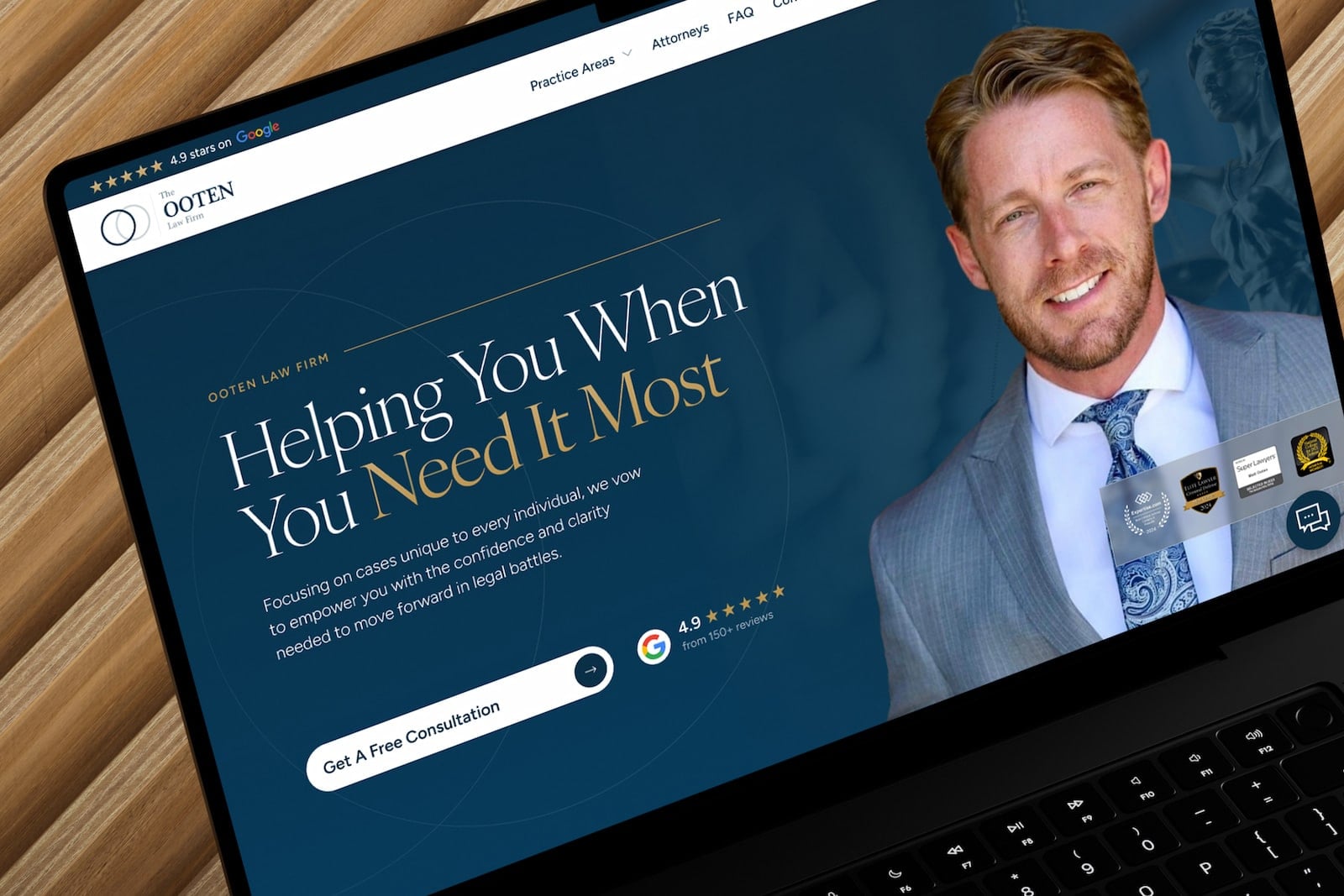
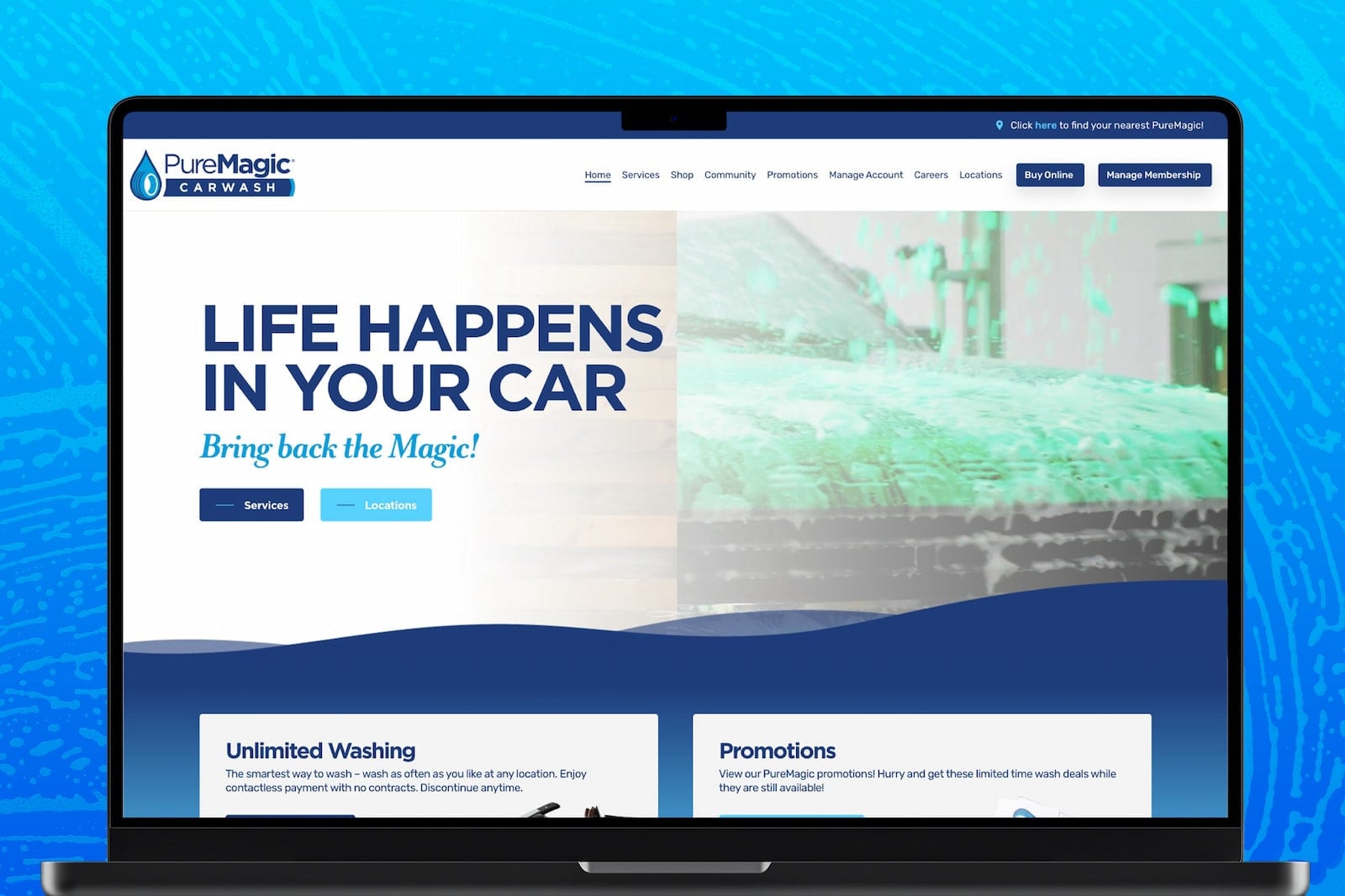
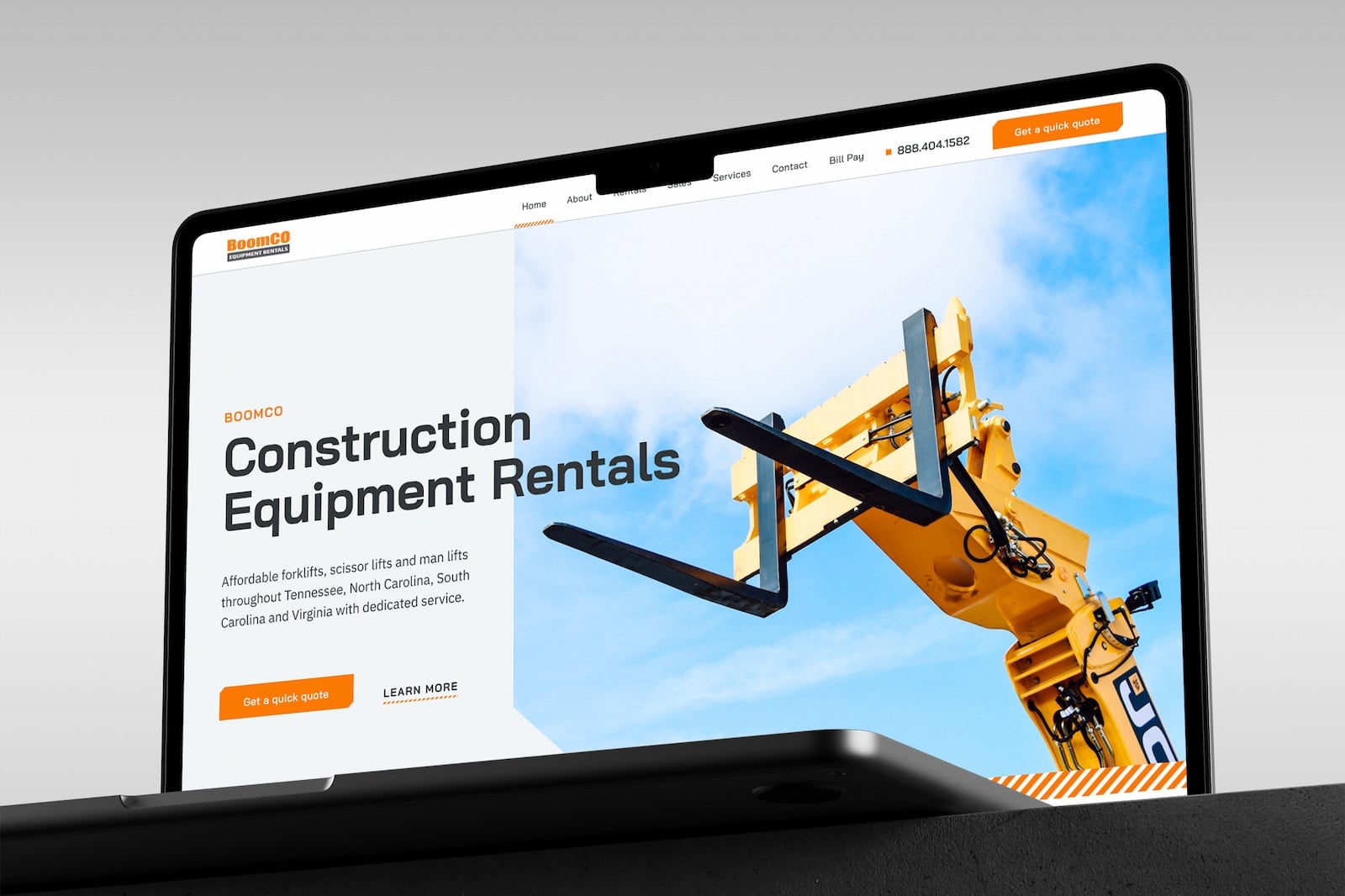
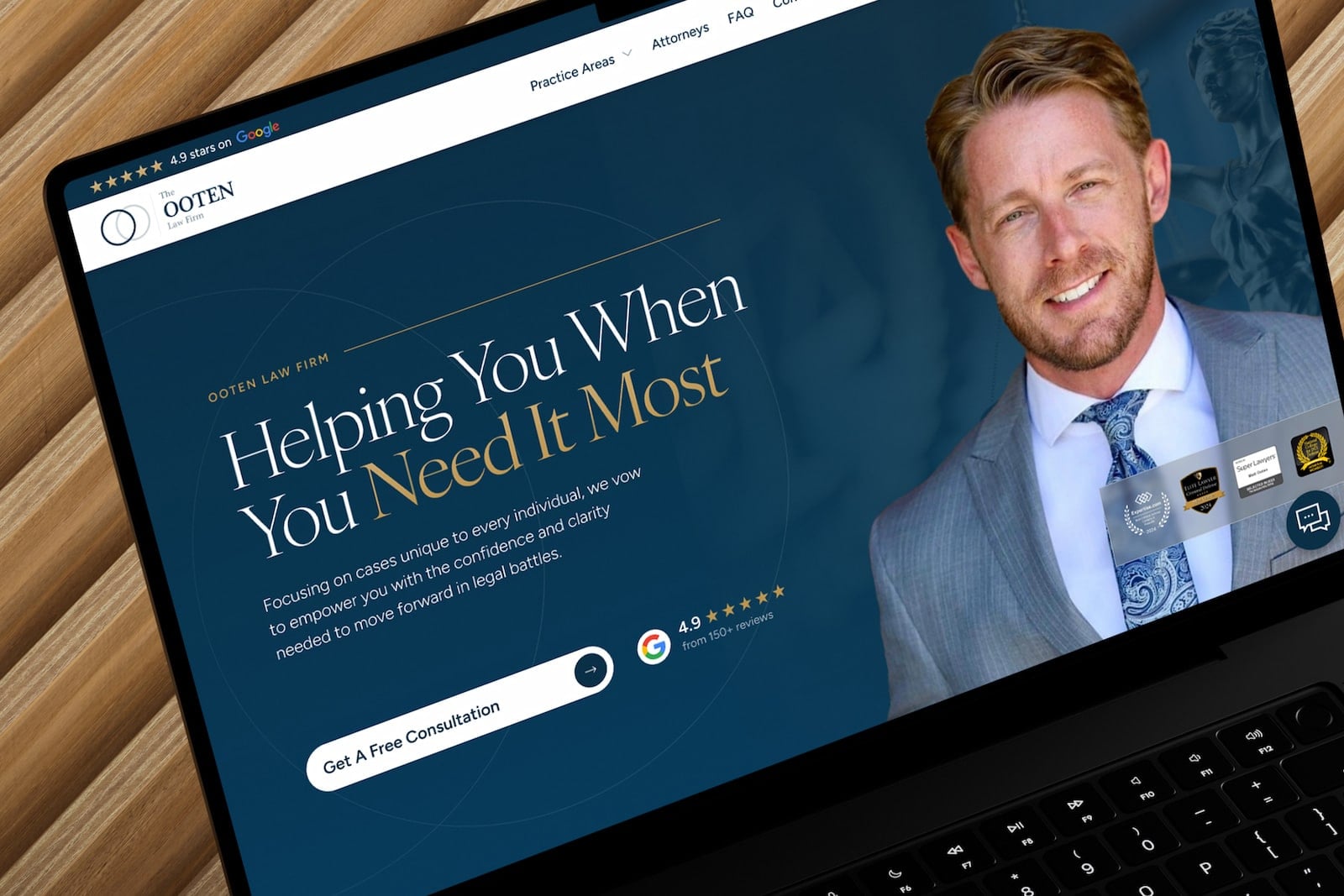
Hundreds of Success Stories
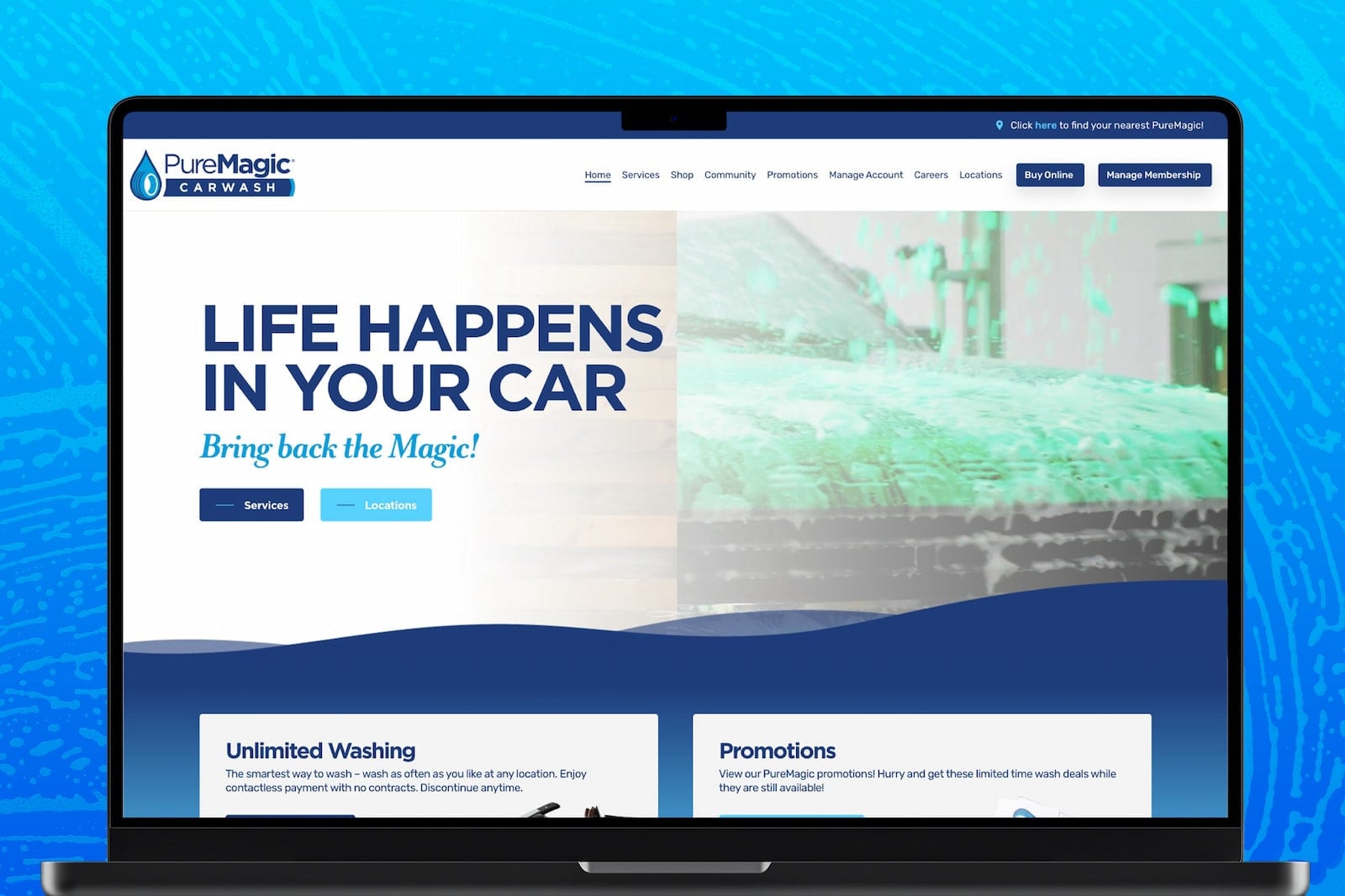
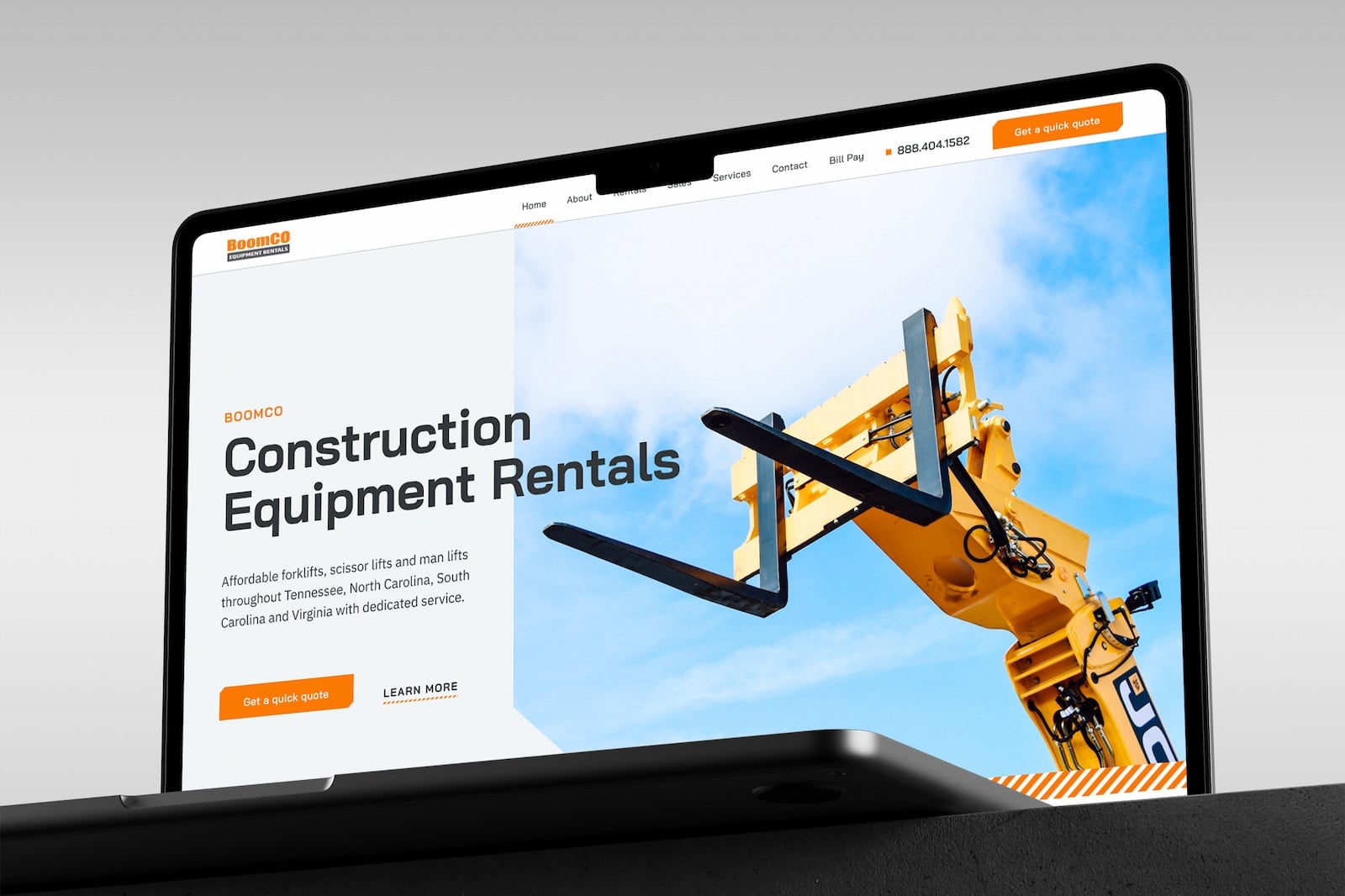
Below are a few of our recently featured projects, each one a reflection of our commitment to modern design, measurable results, and meaningful client outcomes.
Hear from our clients
Ready for a new website?